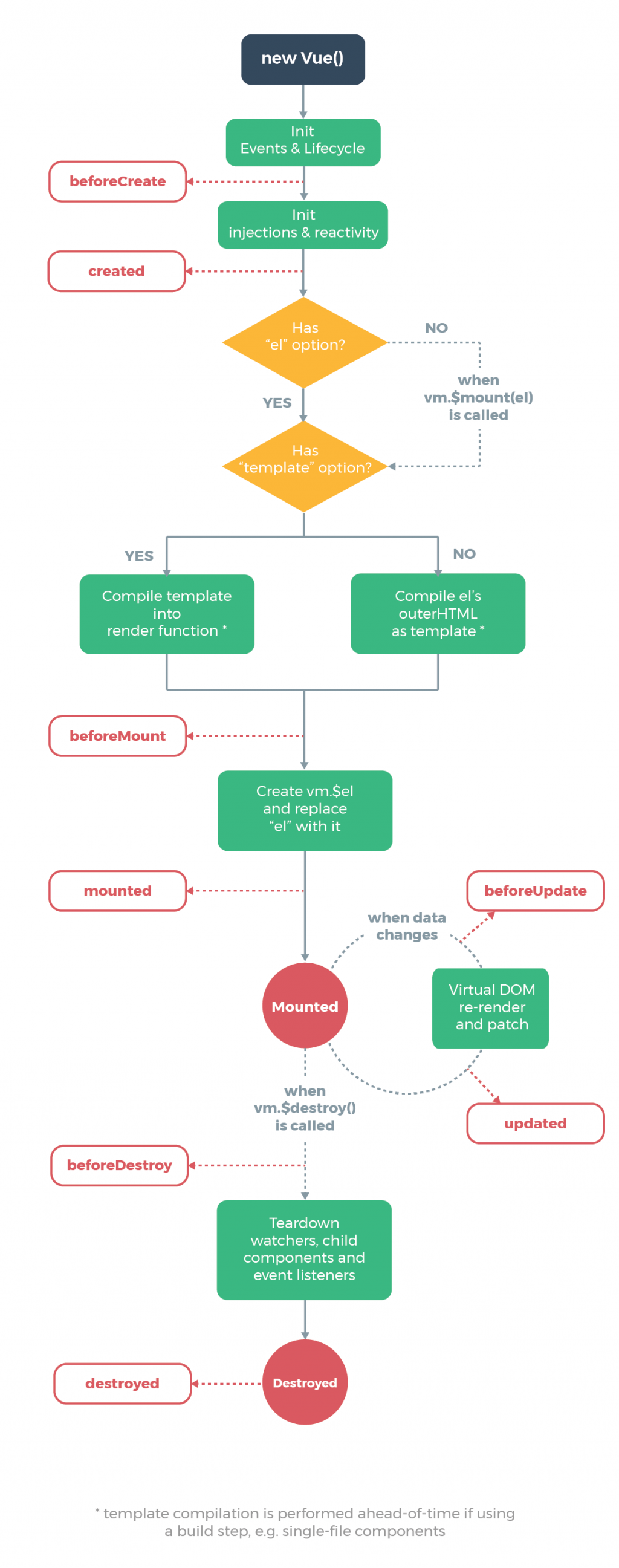
中文解釋就是鉤子,其實Vue就有點像是一個掛著一個的感覺,所以才叫Hooks(很多個所以用複數,大概是這樣吧?)有找到好的解釋再補上。
這裡有一個提醒
就是盡量不要在fucntion使用箭頭函示,因為在使用arrow function的時候,this就會不存在,因為他會提取外層的this。
ex
<div id="app">
{{ msg }}
</div>
<script>
let data = {
'msg': 'hello Vue',
}
let vm = new Vue({
el: "#app",
data,
// created:(){} // es6寫法
// 這邊比較 一般寫法跟 arrow function
created: function (){
console.log(this) // 一般寫法
// 這邊會指向Vue的實體
},
created: ()=>{
consloe.this(this);
// 這邊會直接指向window
},
})
</script>
這邊很重要的提醒就是,不要在Vue的第一層function使用arrow function,不然會很難取到這個Vue實體的值。
下一篇就是說 Template syntax
